Website Popup
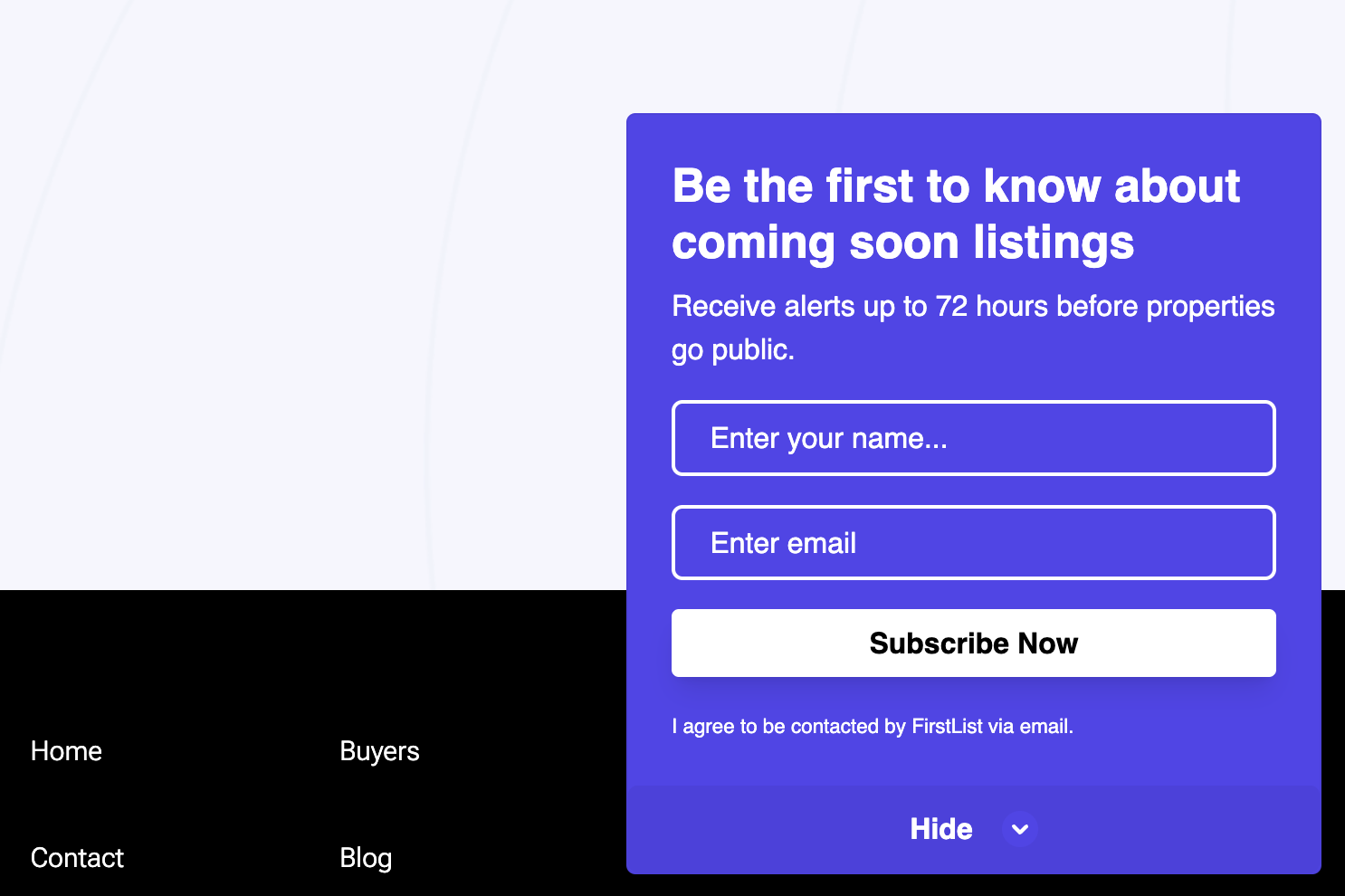
The Website Popup is a lead generation tool that can be added to any website to collect buyer leads. It allows visitors to sign up for a daily email summary of "Coming Soon" listings that your team has access to. Once they are signed up, they will have a call to action to join you as a client.
This feature is available exclusively for premium users and can be fully customized to match your website's design. Anyone who signs up through the pop-up will receive a daily email summary of "Coming Soon" listings that your team has access to.

You can view a working example of the FirstList Website Popup on our example page.

To open a larger version, click here.
Add the Popup to Your Website
- Login to your FirstList account.
- Navigate to the Settings page.
- Ensure you are subscribed to the Premium plan.
- Find the Website Popup tab.
- Copy the embed code.
- Paste the embed code into the HTML of your website.
- Configure the popup using the Basic Configuration section below.
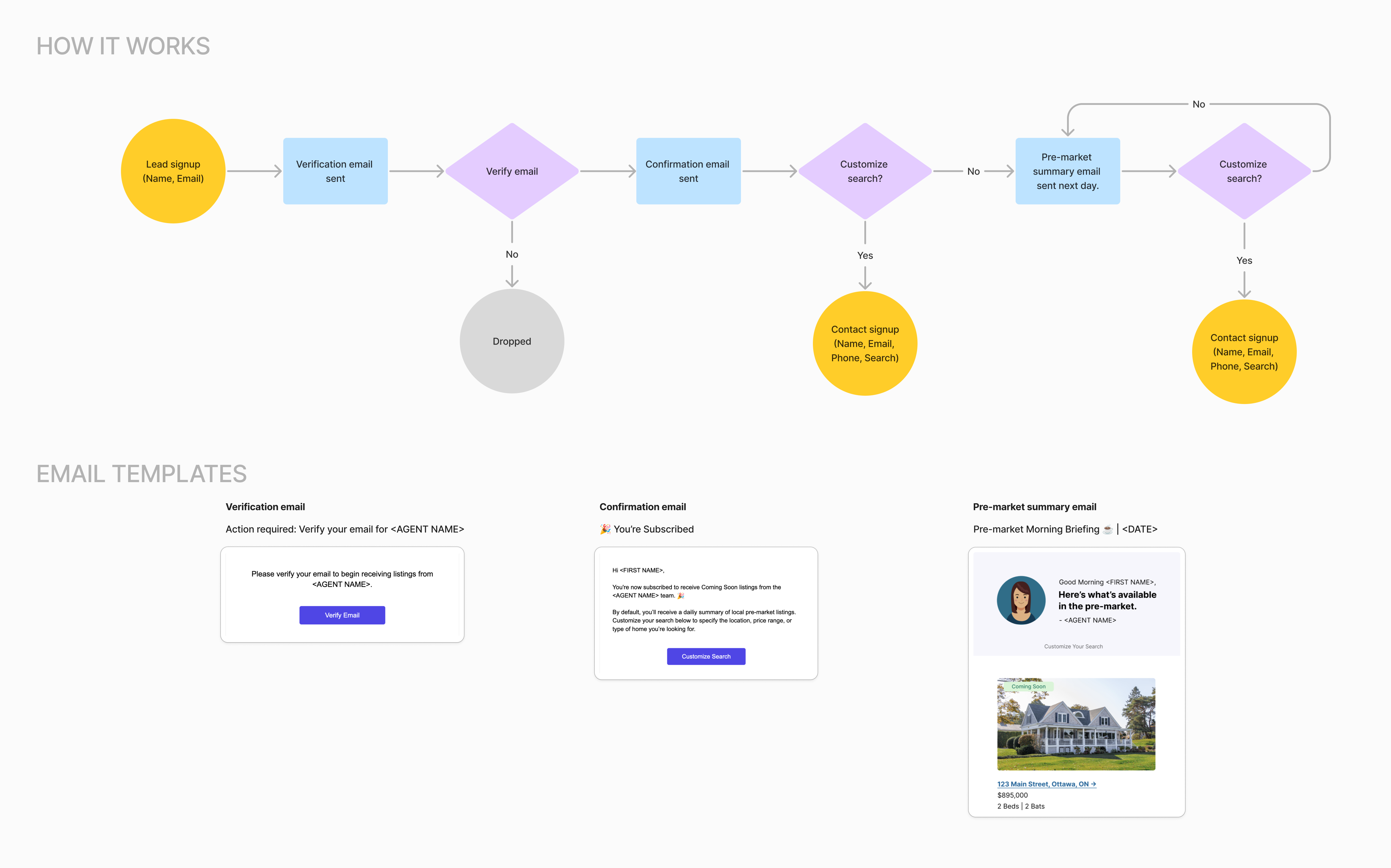
How It Works
- Visitors sign up by providing their name and email.
- They receive an email to verify their email address.
- After verification, they receive a confirmation email with details about their subscription to your team's daily "Coming Soon" email, along with an option to complete their signup and create a property search.
- They begin receiving daily listing summaries, featuring "Coming Soon" properties your team has access to. Each email includes a call to action to reach out to you or adjust their search criteria.
- All new signups are automatically added as contacts in your FirstList account.
Basic Configuration
window.popupConfig = {
apiKey: "28de96c0-c6bc-42ff-8a97-4c880933337c", // Required – your public API key to authenticate the widget
position: "right", // Optional – position of the widget on screen: "left" or "right"
timeDelay: 2, // Optional – delay (in seconds) before the widget appears
widgetType: 'WidgetComingSoon', // Optional – widget type (e.g. 'WidgetComingSoon', 'WidgetBetaSignup')
titleText: '', // Optional – custom title displayed in the widget
footerText: '', // Optional – footer note or disclaimer at the bottom
initialCTAText: 'Get Early Access', // Optional – call-to-action text shown initially
buttonText: '', // Optional – text inside the submission button
googleFont: "Helvetica Neue", // Optional – Google Font or system font to apply
styles: { // Optional – visual customization for widget appearance
roundedSize: 15, // Border radius for corners (in pixels)
backgroundColor: "#ffffff", // Main background color of the widget
fontColor: "#000000", // Color of the main text
footerColor: "#808080", // Color of the footer text
buttonBackgroundColor: "#000000", // Background color of the CTA button
initialBackgroundColor: "#ffffff", // Background color before user interaction (e.g. popup phase)
errorColor: "#df0000", // Color of error messages and validation prompts
buttonHoverColor: "#1b1b1b", // Background color of button when hovered
buttonTextColor: "#ffffff", // Text color inside the button
borderColor: "#D1D5DB", // Border color for input fields or widget edges
paddingSides: "10px", // Horizontal spacing from screen edges (left & right)
paddingBottom: "24px", // Distance from the bottom of the screen
}
};
Core Options
| Option | Type | Default | Description |
|---|---|---|---|
apiKey | String | Required | Your unique API key for the popup |
position | String | "right" | Widget position on screen ("left" or "right") |
timeDelay | Number | 2 | Delay in seconds before widget appears |
widgetType | String | "WidgetComingSoon" | Type of widget to display |
titleText | String | null | Optional override for widget title |
footerText | String | "I agree to be contacted by <team name> via email." | Text displayed in the footer |
initialCTAText | String | "Get Early Access" | Text displayed on the initial call-to-action button |
buttonText | String | "" | Text displayed on the submit button |
googleFont | String | "Poppins" | Google Font to use throughout the widget |
Style Options
| Option | Type | Default | Description |
|---|---|---|---|
roundedSize | Number | 5 | Size of border radius in pixels |
backgroundColor | String | "#ffffff" | Background color of the widget |
initialBackgroundColor | String | "#ffffff" | Background color before user interaction |
fontColor | String | "#1d1d1d" | Color of the main text |
footerColor | String | "#808080" | Color of the footer text |
buttonBackgroundColor | String | "#1d1d1d" | Background color of the buttons |
buttonHoverColor | String | "#000000" | Color of buttons when hovered |
buttonTextColor | String | "#ffffff" | Color of text within buttons |
errorColor | String | "#df0000" | Color of error messages |
borderColor | String | "#E4E4E4" | Color of input field borders |
paddingSides | String | "10px" | Horizontal spacing from screen edges (left & right) |
paddingBottom | String | "24px" | Distance from the bottom of the screen |
Implementation Example
Here's a complete example of how to implement and configure the widget:
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
</head>
<body>
<!-- Widget Configuration -->
<script>
window.popupConfig = {
apiKey: "your-api-key-here",
position: "right",
timeDelay: 2,
widgetType: "WidgetComingSoon",
titleText: "Access listings 72 hours before they go public",
initialCTAText: "Get Early Access",
buttonText: "Sign Up",
footerText: "I agree to be contacted by <team name> via email.",
googleFont: "Poppins",
styles: {
roundedSize: 5,
backgroundColor: "#ffffff",
initialBackgroundColor: "#ffffff",
fontColor: "#1d1d1d",
footerColor: "#808080",
buttonBackgroundColor: "#1d1d1d",
buttonHoverColor: "#000000",
buttonTextColor: "#ffffff",
errorColor: "#df0000",
borderColor: "#E4E4E4",
paddingSides: "10px",
paddingBottom: "24px",
}
};
</script>
<!-- Widget Script -->
<script src="dist/firstlist-widget.iife.js"></script>
</body>
</html>
Notes
- All style colors should be provided in hexadecimal format
- The
apiKeyis required for the widget to function - Make sure to include the widget script after the configuration
- The Google Font specified must be available in the Google Fonts library
- Replace
<team name>in thefooterTextwith your actual team name
